在創新創業的原型—原型設計的目的一文中,特別強調不同的製作原型目的與不同的溝通對象其原型的擬真程度不同;設計師與工程師可以理解低擬真度的原型,但利害關係人或使用者則需要比較高擬真程度的原型;當然,在設計思考或產品構想設計的早期階段,為了探索使用者對各種方案的接受程度,原型的擬真程度也不會太高,甚至草圖、動畫、硬紙板做成的模型、…都是可以接受的;本篇即談談原型的擬真度。
所謂原型的擬真度係指原型看起來(造型)和功能上與成品接近的程度;依照擬真度的等級分為高、中、低、以及混合等數種;而擬真的程度又可分為五個面向,分別是視覺、(功能)廣度、(功能)深度、互動性、與資料完整度等。
在產品開發初期由於問題的眾多解決方案要選哪一個還不確定、要放入哪些功能也不確定、性能的水準也不確定、使用者是否會喜歡也不確定,此時設計團隊會製作比較多但粗糙的原型,以「探索市場」;其後隨著不確定的慢慢降低,設計團隊與使用者或利害關係人的互動目的漸漸的由理解、溝通,轉換到體驗,此時原型的樣式慢慢減少,但更趨精細;也就是原型的擬真度慢慢提高,直到大多數的假設經過測試/驗證為止。
原型不同的擬真度,有不同的用途,說明如下:
- 低擬真原型:製作快速且便宜,適用於測試構想的大方向;
- 中擬真原型:為時間與品質間的折衷方案,讓設計團隊能更好地測試較具體/精確的問題、描繪願景,並有利於與利害關係人溝通;
- 高擬真原型:讓設計團隊測試完整的產品/服務細節,非常適合作為使用者/客戶體驗之用,並用以訂定最終設計。
一、低擬真度
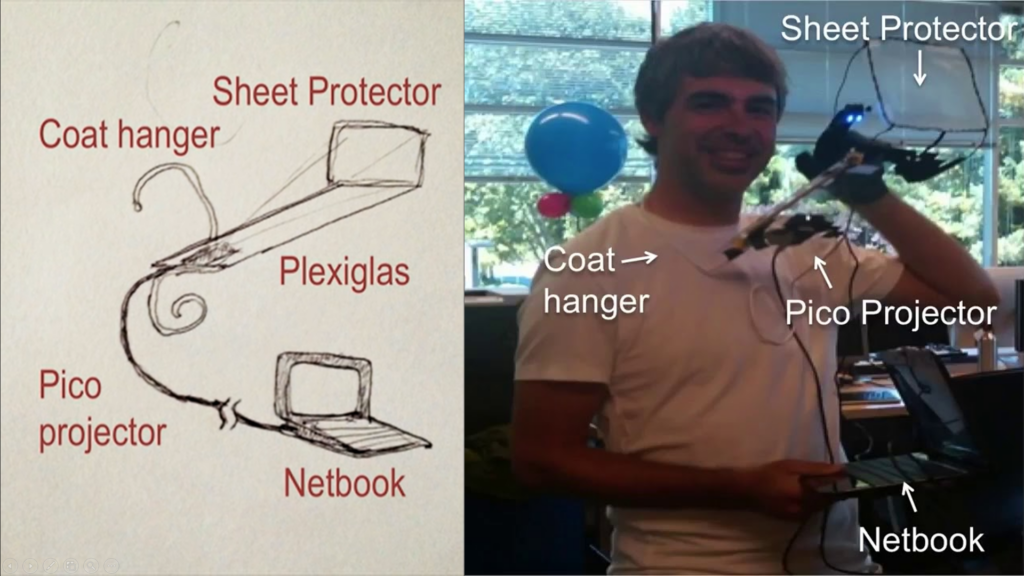
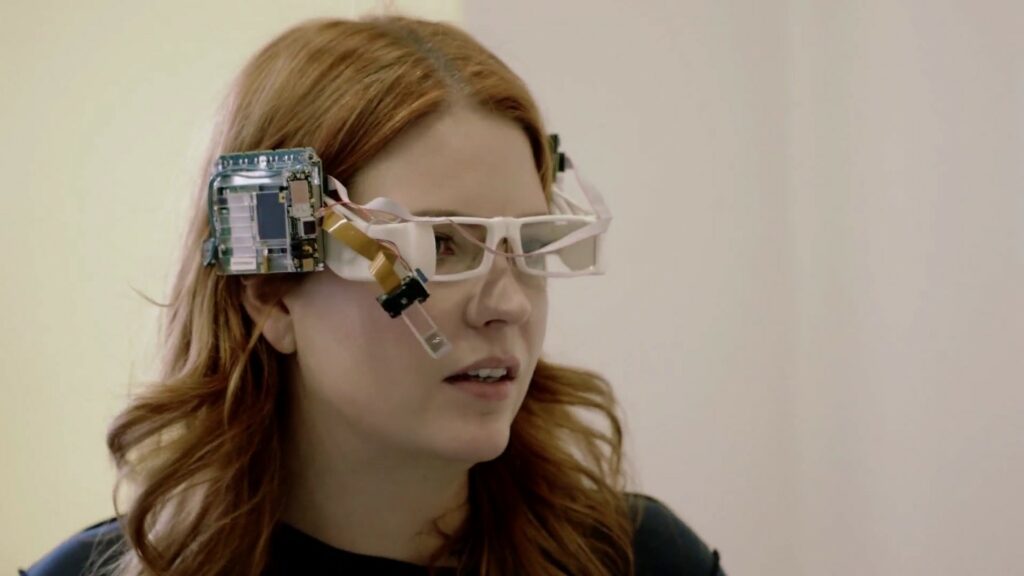
低擬真度的原型大都使用於解決問題的初期,此時可能有很多不同概念或不同面貌的原型,適合用來測試設計團隊的核心構想、基本的大方向的假設;這類的原型看起來一點都不像你的最終產品,甚至什麼都不像,讓使用者將重心放在解決問題的構想上;此時原型的面貌可能是草圖、四格漫畫(分鏡圖)、影片、硬紙板所做的立體模型、甚至行動劇;圖一A 為google glass的第一個原型,設計師紀良育的團隊花了一天用一個衣架、一塊有機玻璃、一個 Pico 保護器、一個線束與一台筆記型電腦構建了一個功能概念齊全的 Google 眼鏡原型;圖一B 則為最終產品的示意圖。
。

資料來源:Google 眼鏡的快速原型設計 – 紀良育 (Tom Chi)、及https://ashopsz.site/ProductDetail.aspx?iid=328779939&pr=46.88#
圖一A、只花了一天即完成的google glass第一個原型

資料來源:Google Glass was designed through “sketching by hand” says lead designer
圖一B、google glass 的示意圖
當然以影片或PPT的方式呈現產品概念也是常用的手段,影片製作的原型可參考Augmented Reality – Explained by Common Craft,會有比較清楚的概念。
二、中擬真度
所謂中擬真度的原型係指至少擬真五面向的其中一個面向上看起來像你的最終產品,例如:視覺設計的精細度、功能廣度、功能深度(單一功能可操作)、使用互動性(例如:可點擊模擬真實APP的線框版本)、以及資訊內容的真實性等;中擬真度的原型適用於那些無法適切「讀懂」低擬真原型的利害關係人;圖二A、二B為中擬真度的google glass。

資料來源:Here’s A Picture Of An Early Google Glass Prototype
圖二A、中擬真度的google glass

資料來源:10 Things You Should Know About Google Glass
圖二B、中擬真度的google glass
三、高擬真度
製作高擬真度原型的主要目的為提供使用者良好的使用經驗(體驗);因此在視覺設計上具精細度、呈現產品/服務的主要功能、且功能可深度操作、使用互動介面設計良好,讓使用者可以把玩、試用、評估、以及資訊為真實的內容,如圖三所示。

資料來源:Google unveils ‘Project Glass’ virtual-reality glasses
圖三、高擬真的的google glass
在瞭解低、中、高擬真度的形貌與使用場合之後,接下來我們討論一下擬真度的各個面向:
一、視覺設計精細度
顧名思義視覺設計精細度係指原型的外觀與最終產品間細緻程度的相似性;但除了外觀之外當然也可以加入觸感、氣味(例如新車的氣味、皮件的氣味)、聲音(例如汽車引擎、汽車門的關門聲)、味道(例如人造肉、素肉)…等等。
二、功能廣度
功能廣度係指原型功能性涵蓋度與最終產品間的差異;若原型的所呈現的功能幾乎涵蓋最終產品的所有功能,即可認為原型有完整的功能廣度;如果原型只涵蓋部份的功能,則代表功能涵蓋度窄;圖四為現在 iTune所涵蓋的功能,若當初設計的原型讓使用者(或利害關係人)可以操作所有的功能,即代表原型的功能涵蓋度廣;若只能讓使用者(或利害關係人)操作一、兩項功能,則為低擬真廣度的 iTune原型。

圖四、高擬真廣度 iTune幾乎涵蓋所有的功能讓使用者可以與之互動
三、功能深度
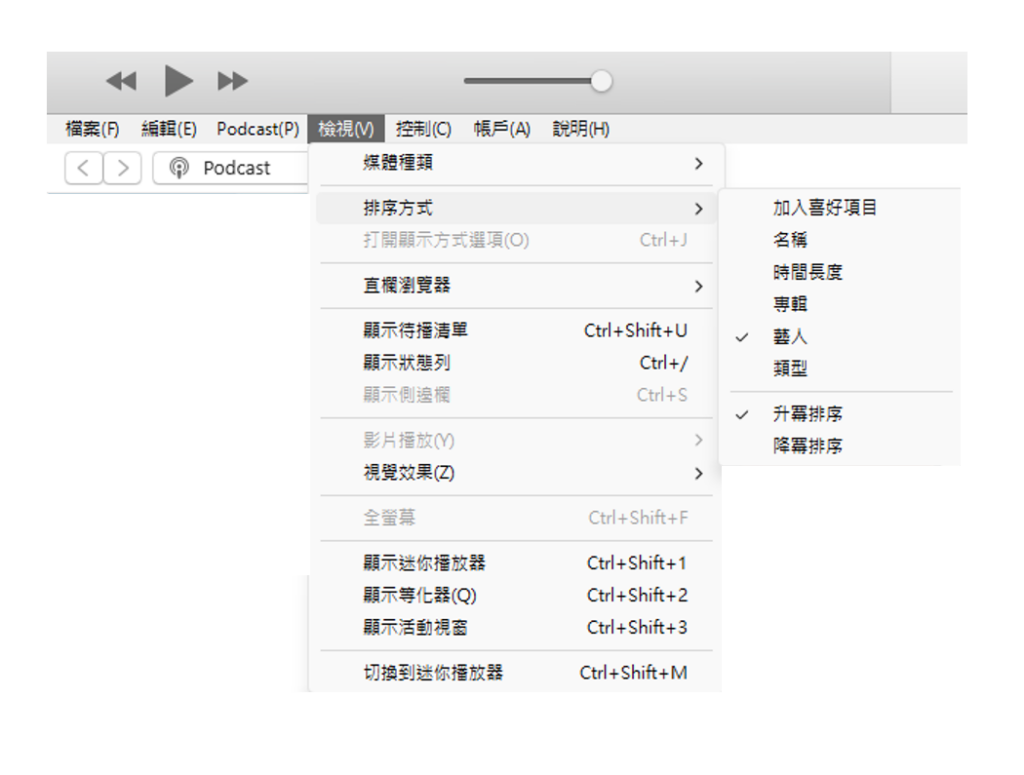
功能深度係指單一功能可操作的程度,圖五為 iTune《檢視》單一功能可供操作的深度;功能操作有深度可讓使用者有完整的體驗。

圖五、iTune《檢視》單一功能可讓使用者操作,以獲得良好的體驗
四、互動性
互動性顧名思義就是可以讓使用者把玩、體驗;產品設計者可以藉由使用者與產品的互動過程瞭解產品的設計介面、操作直觀性、使用順暢性、回應時間、資料正確性與完整性…等等,以作為產品設計與改進的參考。
好的體驗會強化使用者對該產品的喜好感,反之亦同;切記,千萬不要讓互動不佳的產品交到使用者手中,這樣會早早的毀掉產品前途。
五、資料的完整性與正確性
在產品設計之初,往往系統所灌入的資料有限;隨著產品的不斷演進,資料的正確性、完整性才日臻完善;例如ChatGPT剛開放公測的時候,即言明資料僅提供到2021年,之後的資料不完整;也有人戲稱ChatGPT是正經八百的胡說八道,使用時要小心;因此資料的完整性與正確性亦是擬真度的一環。
綜合以上,原型可分為低、中、高不同程度的擬真度,其使用時機與優缺點整理如圖六所示;總的來說,隨著產品開發的成熟度,原型的擬真程度就日益提高;低擬真度的原型優點是快速、低成本;缺點則為體驗性不足,不適合用在產品開發的後期;反之,則高擬真度的原型優點是體驗性高;但缺點則是成本高、製作耗時;不適用與產品開發的前期,而適用於產品開發的後期。

圖六、各種類行擬真度的優缺點與使用時機
製作原型的主要目的是驗證假設,因此針對不同類型的假設應採取不同的原型策略,若驗證大的方向時,原型的設計以快速、低成本為主;就體驗驗證而言,則強調高擬真的原型,以獲得使用者的體驗資訊與操作流程,如圖七所示。

圖七、你想測試假設的範圍和類型,決定擬真度的等級
結語
綜合以上,低、中、高擬真的原型各有各的適用時機,整理如下:
- 產品開發的前期使用低擬真的原型,以獲得產品設計大方向的回饋意見;
- 產品開發的中期使用中擬真的原型,以測試你產品的假設、與功能的調整;
- 產品開發的後期使用高擬真的原型,以確定產品的可操作性、體驗性、介面…;這時參與者已不會針對大方向提出意見,只針對最後產品與原型的連結進行討論。
參考資料:
McElroy, K.原著(王薌君譯), 2020, 03, 11, 原型設計:善用原型設計和使用者測試創造成功產品, 出版社:歐萊禮。
賴利・萊佛, 麥可・路里克, 及派翠克・林克
Leifer, L., Lewrick, M., Link, P.原著(周宜芳譯), 2019,10,2, 設計思考全攻略,天下文化出版。

